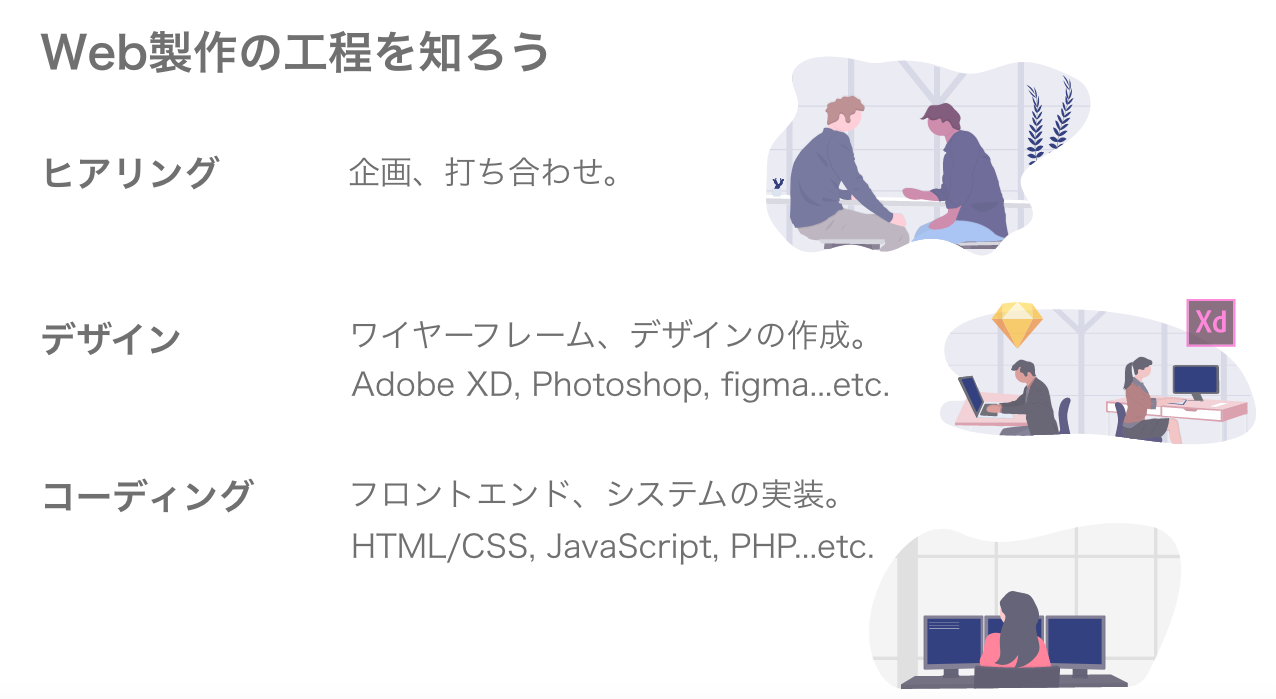
Adobe XDからコーディングする方法を丁寧に解説! ピクセルパーフェクトする方法も紹介! HTML・CSS 実務でコーディングをする際は、XDなどのデザインツールで作ったデザインをもらうことがほとんどです。 画像を書き出す カラーやフォントを Adobe Xd Html Css 書き出し 簡単で軽快な操作感とあわせて便利に使えるからこそ、利用時に気をつけてほしいことがあります。 XDの文字詰めは、文字間を均等に空けたり詰めたりできますが、文字間の不要な空白をフォントによって自動で詰めてくれるカー} 50% { cssプロパティ値2;

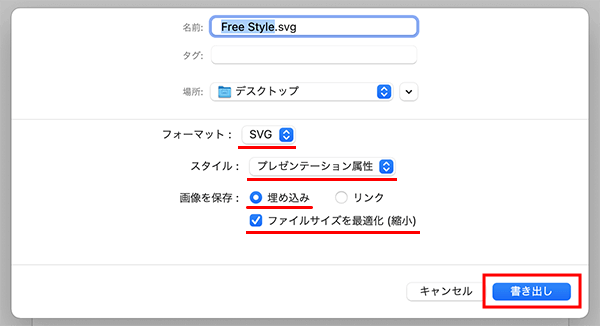
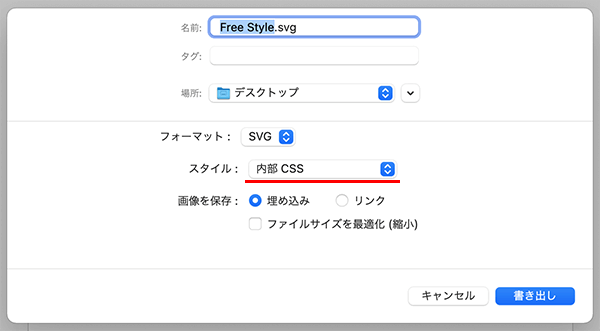
Adobe Xdでのsvg形式の書き出し方法 Free Style
Xd アニメーション 書き出し css
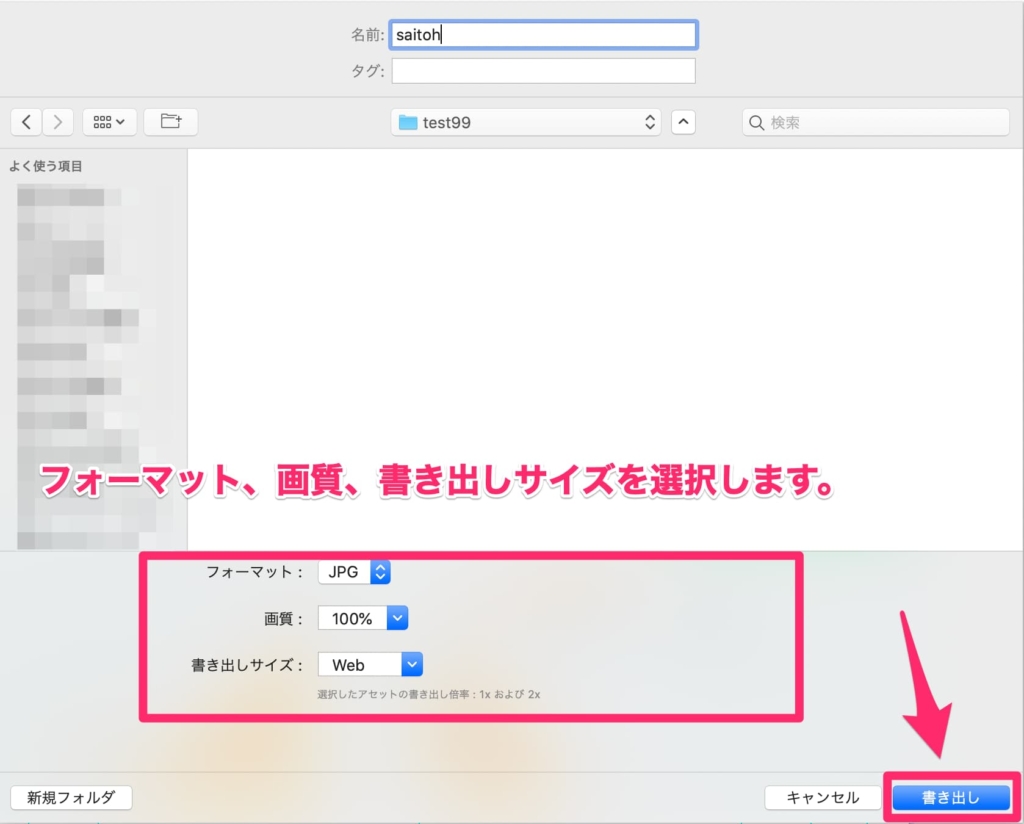
Xd アニメーション 書き出し css- 「AEは難しい」「簡単なアニメーションを作成してみたい」という方には、Adobe XDがおすすめです! ここに上げているアニメーションは後日解説ブログを書きますのでお待ち下さい〜!!! 広がれXDの輪! アートボードを書き出した場合は、アートボード名が画像の名前に使われます。 Tip 2 書き出す形式を選択する XDからは、PNG、SVG、JPG、PDFのいずれかの形式を選択して、アセットを書き出せます。 PNGへの書き出し以外は、選択の必要があるオプションは




これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip
xd は、自動アニメーションアートボードのプレビュー時に、スクロールをサポートしません。 例とサンプルファイル 自動アニメーションの基礎を学習したい場合は、 この UI キットを使用 してください。 目次 #2 CSSでアニメーション jQueryとCSS3でアニメーションを実装する transform(トランスフォーム)で図形を変形させる 実際の動きは以下のようになります。 transition(トランジション)で図形を動かす 実際の動きは以下のようになります。 #3 デザインで} 100% { cssプロパティ値3;
その18 自転する地球アニメーション See the Pen CSS Tips Earth by Takuro Sakai on CodePen アニメーションを使用して世界地図を左から右に移動させ、あたかも自転しているかのように表現しています。まず親要素earthで土台となる0pxの真円を作成します。 また動かしたい部分をxd上でグループ化しておきます。今回は頭と胴体と影、頭についてはメガネをグループ化しました。 それぞれの画面を用意する 次にアニメーションさせるためのアートボードを作成します。 アニメーションには5画面使っています。 Adobe XDの「自動アニメーション」を利用し、背景が透けて見える無限ループテキストアニメーションを作る方法を、動画で解説します。 使用している画像素材と完成形のXDファイルは、こちらからダウンロードできます。 text_animationzip Bytes ファイルダウンロードについて ダウンロード
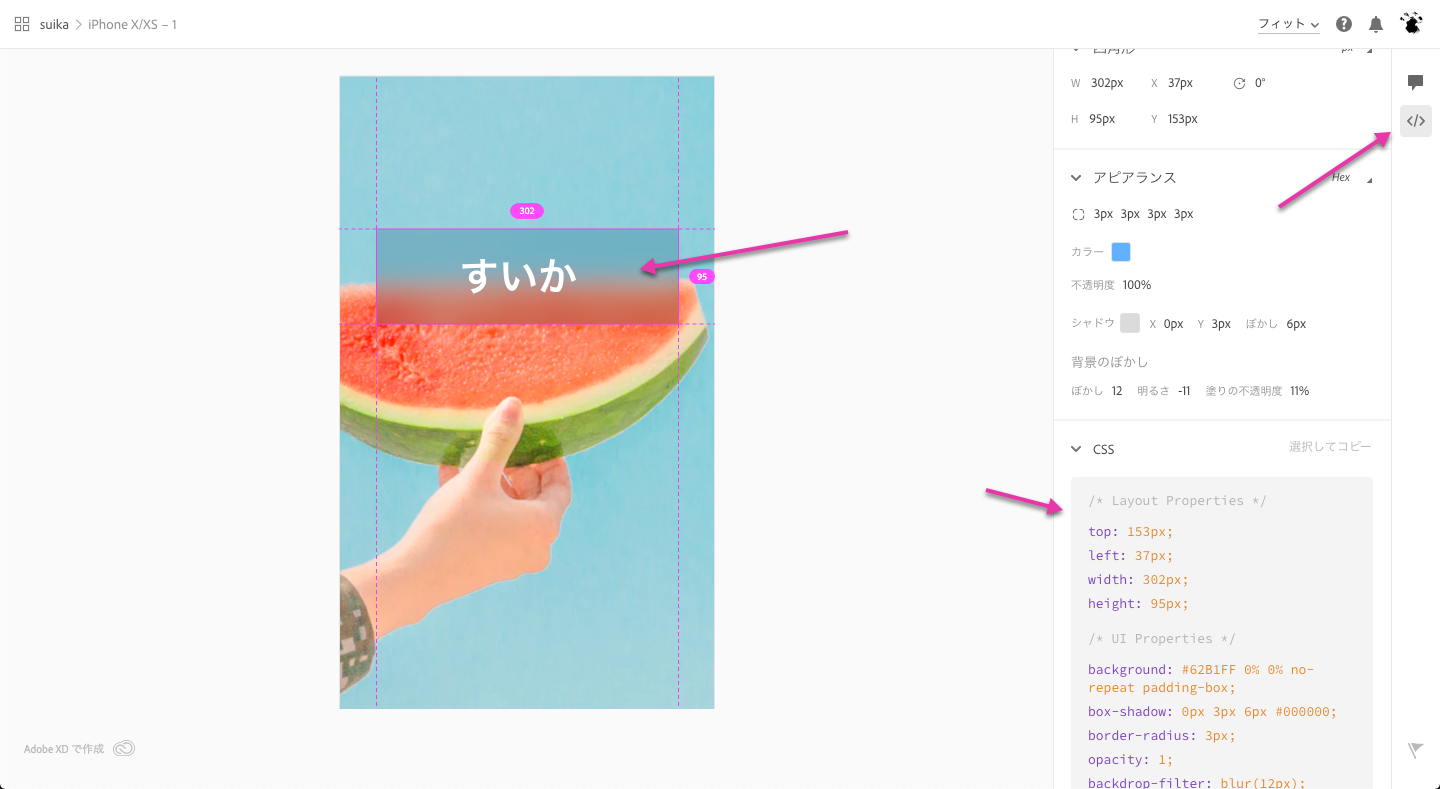
XD から After Effects への書き出し XD での Sketch ファイルの使用 書き出しに表示されないサードパーティ製品 Adobe XD で Lottie を読み込んで使用して、表現豊かなアニメーションをデザインする方法を説明します。 Lottie とは、Adobe After Effects から JSON ファイル 以上、XDからコーディングする際の画像の書き出し、値の取得方法でした。 デザインソフトXDの使い方について詳しく知りたい方はこちらもおすすめです。 仮想サイトのデザインをXDを使い、ハンズオン形式で制作していきます。 スクショ画像が多くて 指定するとHTMLファイルとは別にCSSファイルが生成されます。 ※外部CSSとなる。 指定しなければHTML内に記述されます。 ・ Script 指定するとHTMLファイルとは別にJavascriptファイルが生成されます。 ※外部Javascriptとなる。 指定しなければHTML内に記述されます。




Xdからコーディング 画像の書き出し 値の取得方法 Webの自由帳




アニメーションの実装をしたいけどどうすればいいかわからないデザイナー エンジニアへ Qiita
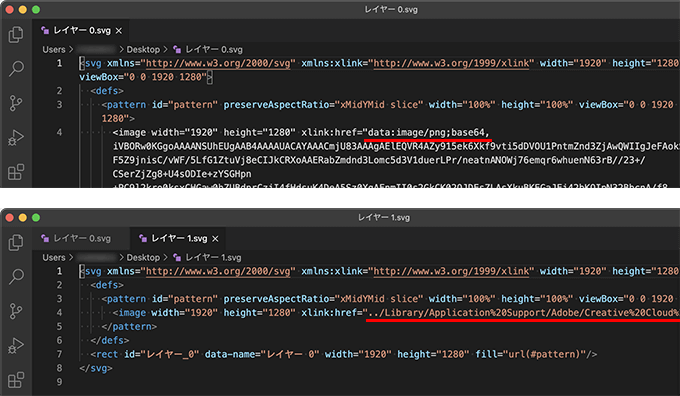
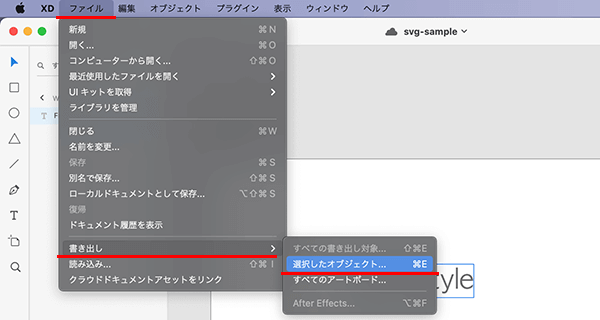
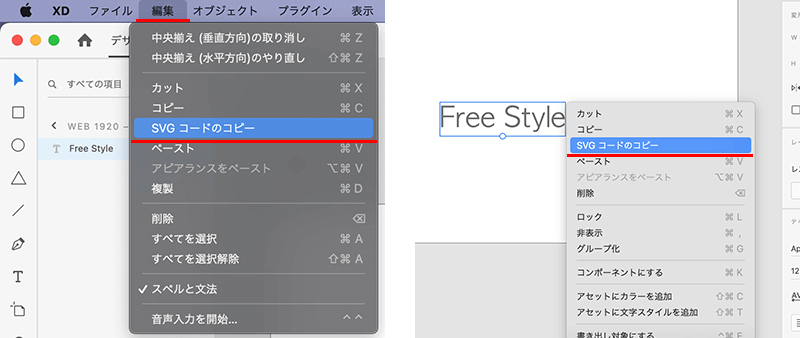
アニメーションが開始されてから終了するまでのプロパティの変化を指定する アットルール の一つです。 @keyframes hoge { 0% { cssプロパティ値1; 1xは、XD上の素材を等倍サイズで書き出すことができます。 特に理由がないようであれば、この設定で問題ないですが、 コーディング用に画像を書き出す場合は、Retinaディスプレイを考慮して2xで書き出すのがおすすめです。 等倍サイズに加えて2倍や3倍サイズも書き出してくれる「Web」や「iOS SVG 書き出し 書き出しは対象レイヤを書き出し対象にしてから、右クリックすると書き出しメニューを出せます。 フォーマットに"SVG"を設定すると、以下のようになります。 見ての通り、XDでの SVG 書き出しには種類があるようです。 今回は、 スタイル




Eri Matsushita 松下 絵梨 Matsu Eri Twitter




動きのあるウェブページを作ろう Adobe Xdからのイマドキコーディング Togetter
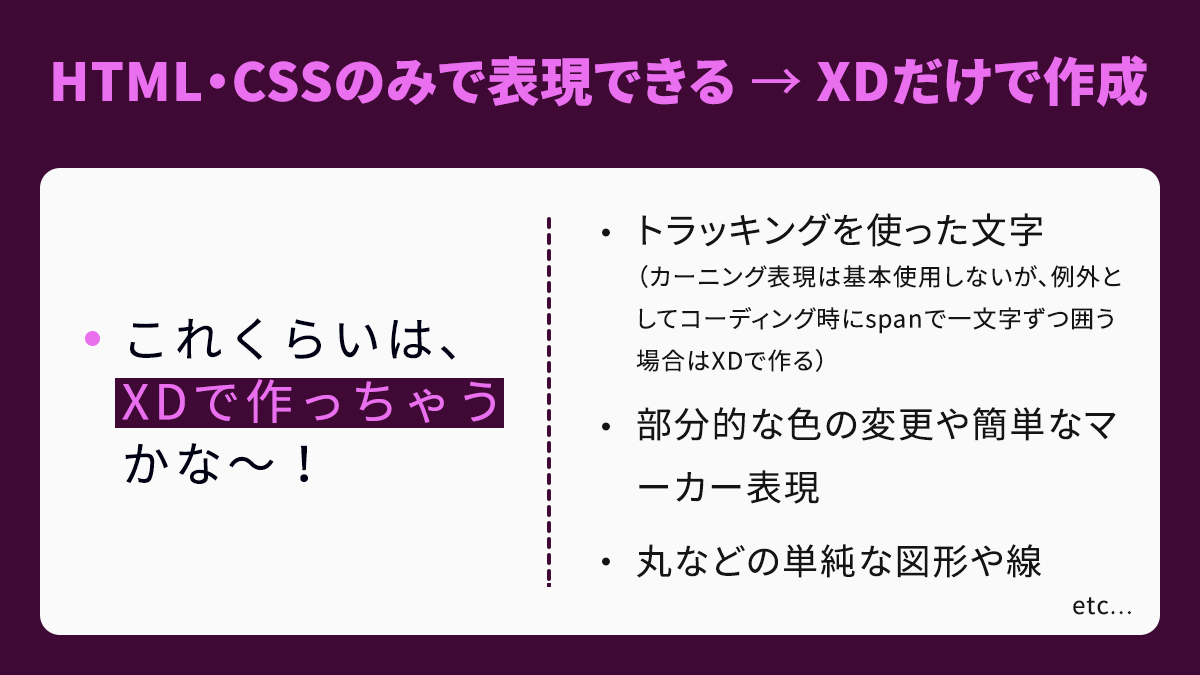
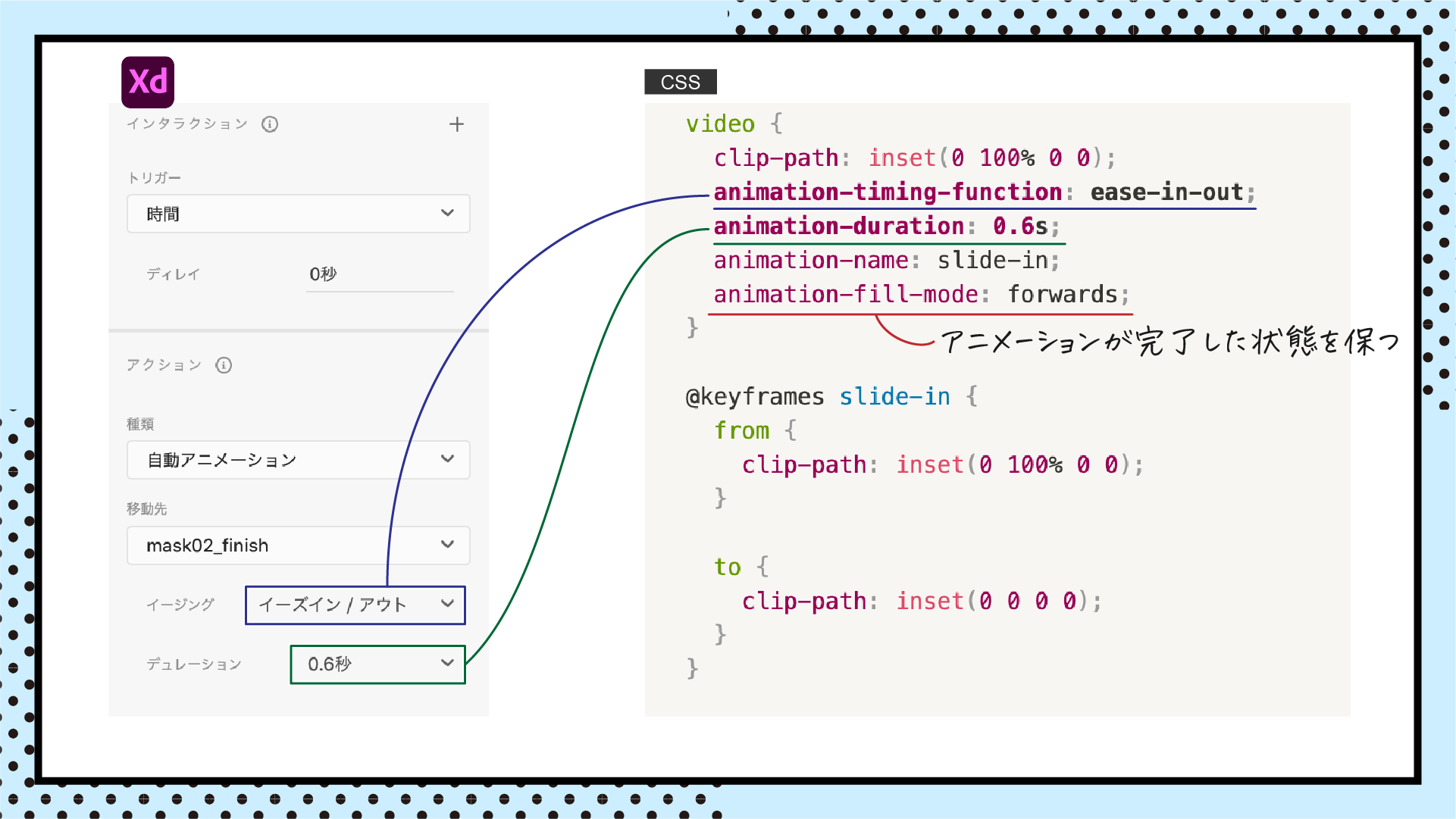
そのため、この記事ではCSSアニメーションの入門としての内容を書いています。 Adobe XDにおけるアニメーションのEasing Trigerがタップな状態で、ActionをAutoAnimate(自動アニメーション)に設定すると以下のようなオプションが選べるようになります。 21/6/27 2249 1 回答 Adobe XDでデザインしたものをコーディングする際、 HTML/CSSを書き出しできるプラグインがあるようなのですが どの程度正確に書き出しできるものでしょうか。 また、XDの範囲内でデザインできるものは CSSのみで完結できるものなの CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を




エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Art Tech For Commerce Non Standard World株式会社




Adobe Xd これは入れておきたいオススメ無料プラグイン8選 Shunnote
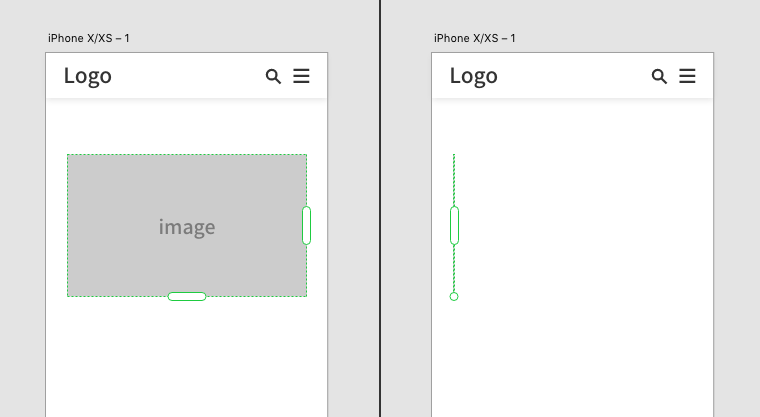
イラストをアニメーションさせるための準備 アートボード上のイラストを編集します。 円の中のイラストを選択して、見た目が破線にならないように注意しつつ「線分」に数値を指定します。 小さすぎると破線の間の隙間が見えてしまいます。 今回は そんな時にAdobe XDの自動アニメーション機能がとても簡単で優秀です! 最近はデザインをXDで作成される方も多いのではないでしょうか? Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、 動きの表現はかなり揃っています 。 そして、左下のdownloadを押していただければアニメーションSVGの完成です。 ちなみに、画面左側の項目でアニメーションの種類や時間を変更できます。 アニメーションを確認したい場合はupdateを押していただければ確認できます。 13、SVGで出力する




無料で使えるadobe Xdとは 実際にwebデザインをした感想と有料版との違い いろいろレモン



After Effects に Adobe Xdから書き出す方法 Be Creativ
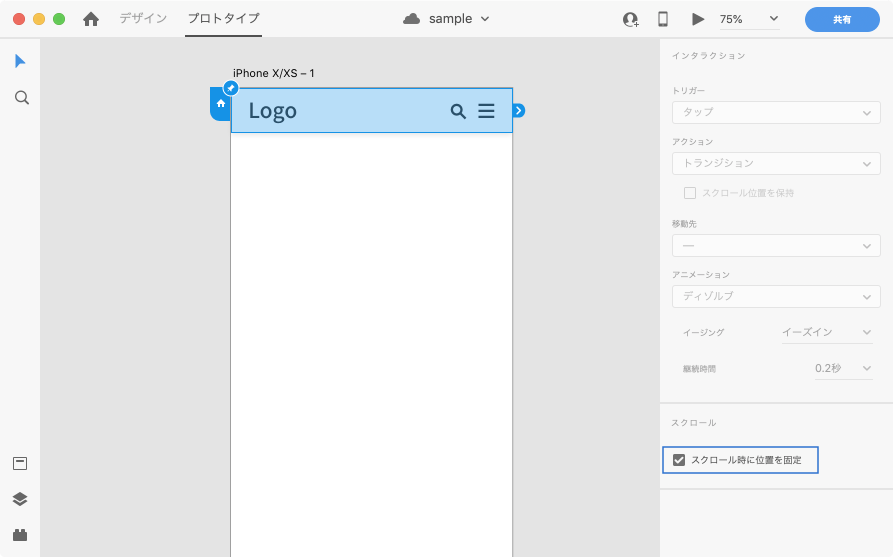
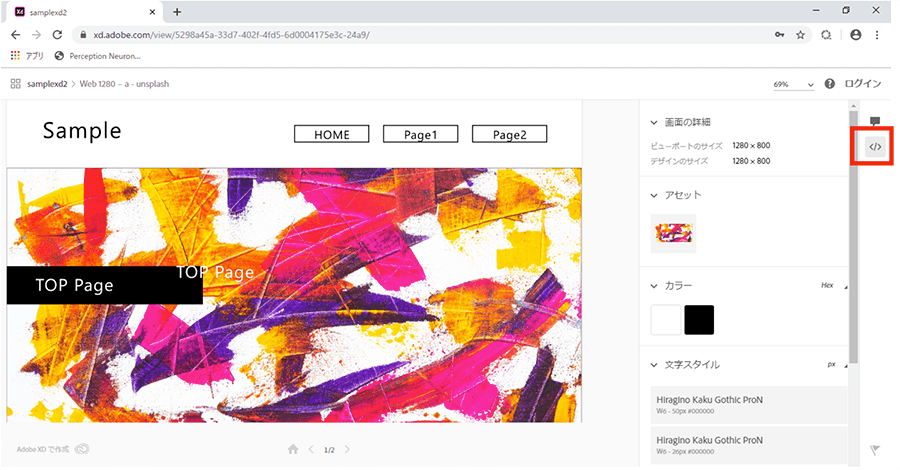
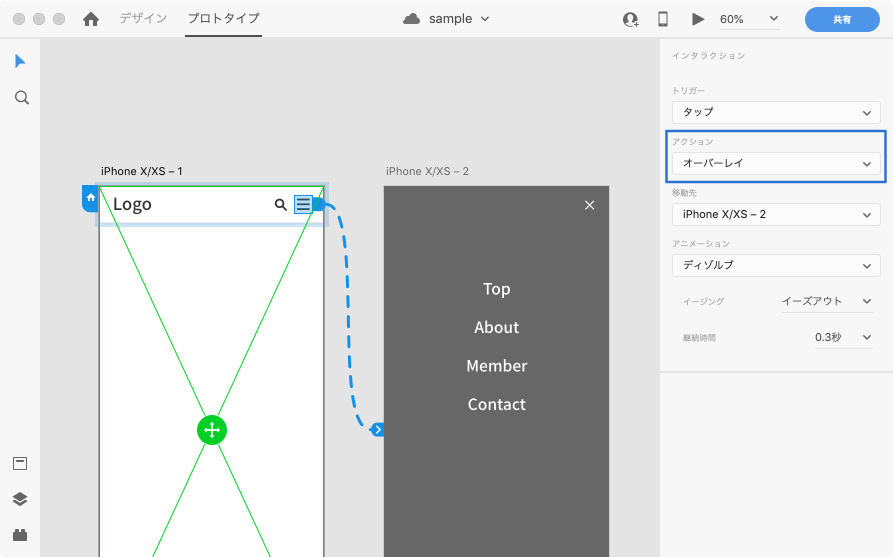
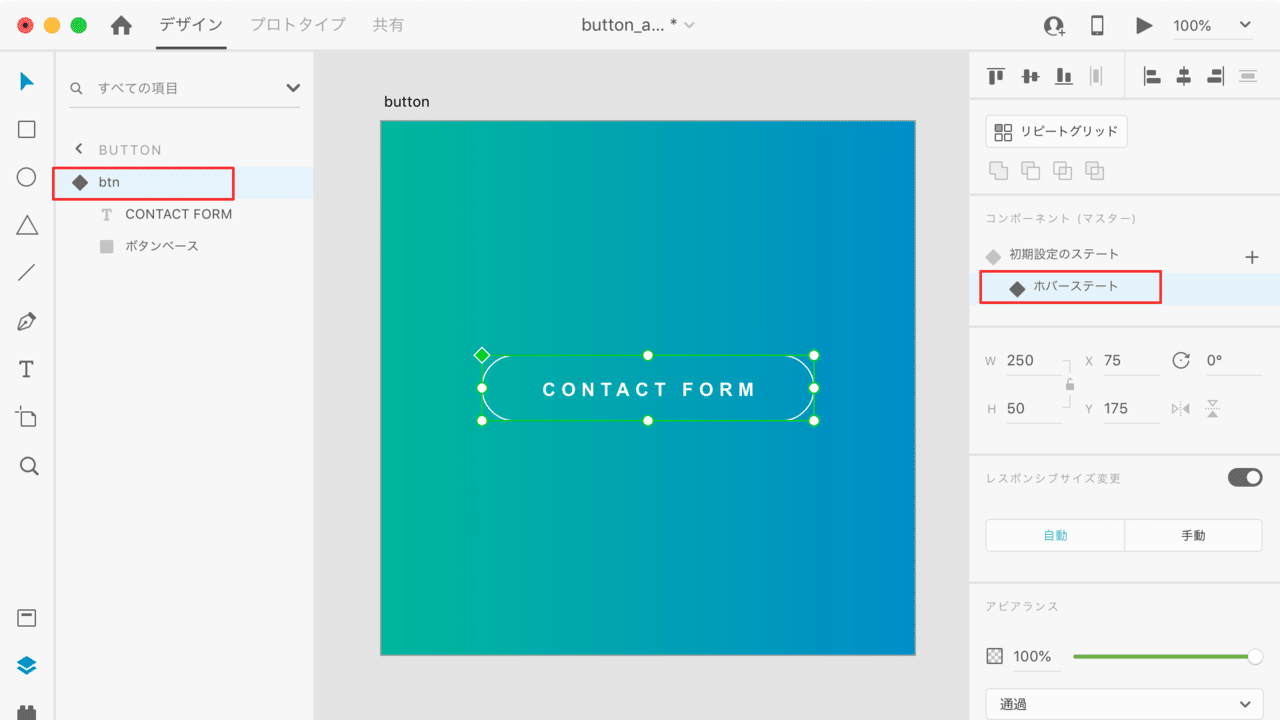
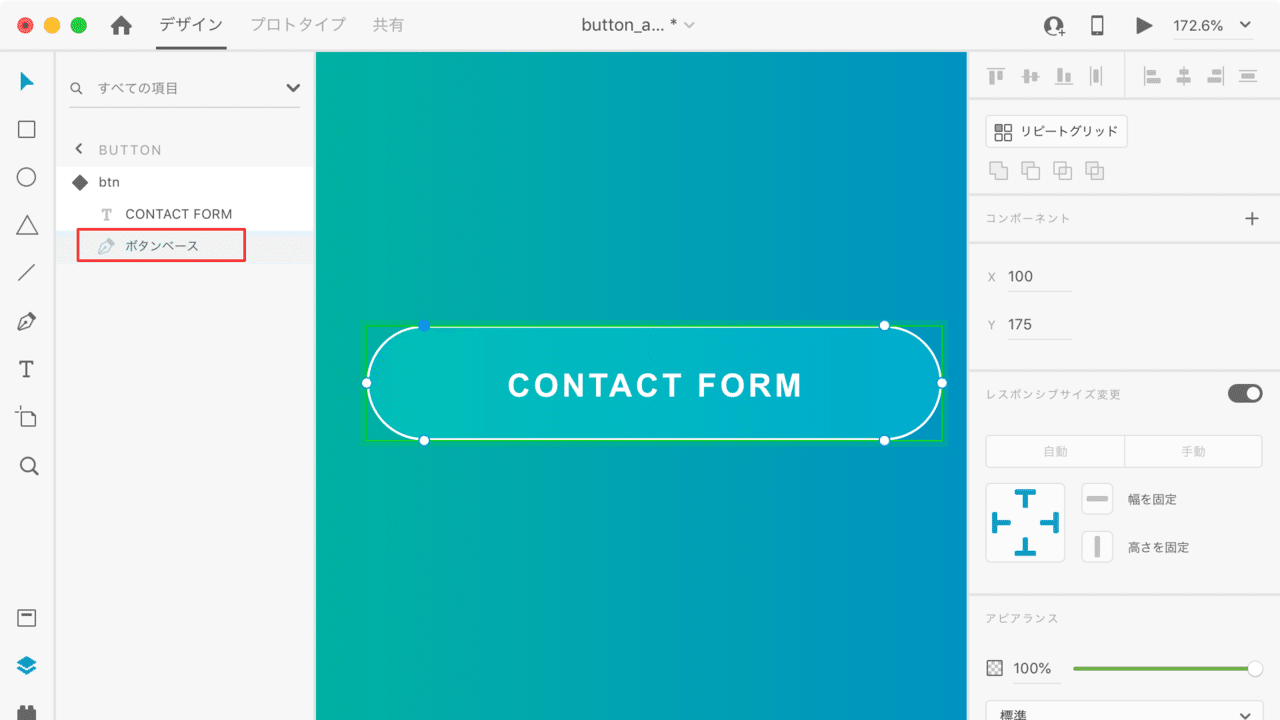
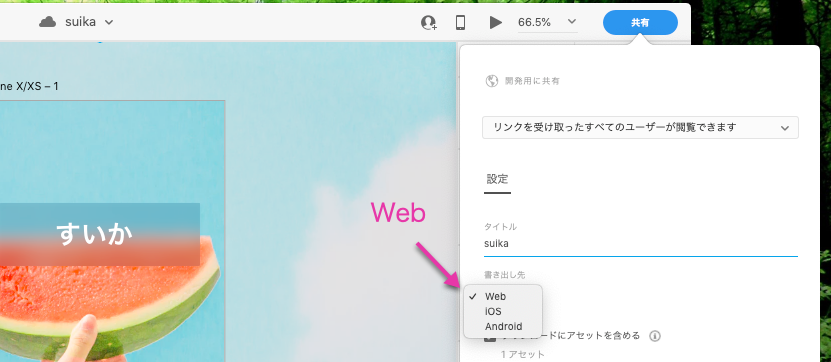
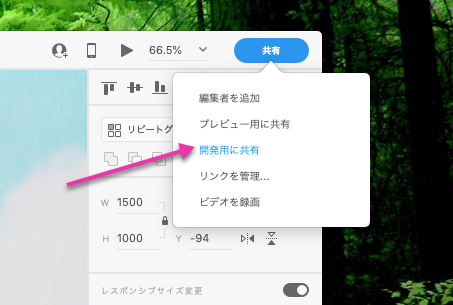
ここにおけるコーディングとは、HTMLやCSS、Javascriptなどの言語を使ってデザインと同じ見た目になるようコードを作成し、ブラウザで表示できる状態にすることです。 2つ目は画像の書き出しです。 アニメーションを付けた場合は、この画面で動き方を Adobe XDには、サイトの動きを伝えるのに便利な機能が備わっています。 以前にこちらのブログでもAdobe XDについてご紹介しました。 今回はAdobe XD入門編として、簡単ですがwebサイトでもよく使われている、ページ遷移とボタンのホバーの動きを再現してみ 画像の書き出しはもちろんソフトを持っていないとできない点からも、ソフトを持つことが基本となるのですが、 XDは デザインデータをウェブ上に共有できる ので、XDのソフトを持っていなくても、urlを共有することでネット環境があれば基本




Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方 に参加してきました Webrandum
今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。 Adobe XDの基本的な使い方は過去記事を参考にしてみてください: Adobe XDでWebデザインをしよう これでサイドメニューの自動アニメーションは完成ですね! 簡単でしたね。 実は下のように、少し工夫すると文字に動きを加えられます。 上のようにサイドメニュー内の文字を右にずらすだけでこのようになります。 僅かですが、文字が遅れて来る CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの




Adobe Xd Xdデータ からコーディングする具体的な方法 Terublog




Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ
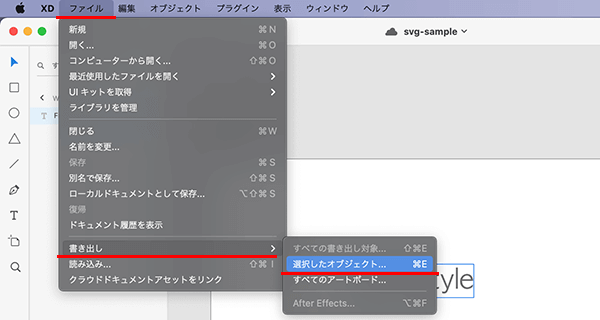
ここでは、Adobe XDでオブジェクトをSVG形式で書き出す方法について見ていきます。 SVG形式での書き出し方法 サンプルでは、テキストのオブジェクトをSVG形式で書き出してみます。 デザインの中で、おしゃれなフォントを使用していくこともあるでしょう。 XDにはcssを書き出す機能がないので、それを作ればよさそうと思った 何を自動で生成させるとよさそうかと考えたとき、グラデーションをcssにできれば便利そうだと思った Adobe XDで作れるグラデーション 線形グラデーション (lineargradient) このCSSなんですが、 テーマのstylecssに張り付ける 、または 記事の投稿画面でテキストエディタを選択した状態で記事のどこかに ここに上のCSSを入れる を直接貼り付け てしまっても、問題なくアニメーションしましたので、お好きな方法でお




Zeplinがかなり便利 Adobe Xdやphotoshopからデザインの指示書やスタイルガイドを簡単に自動作成できる コリス




Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方 に参加してきました Webrandum
xdなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。 今回はそのxdの特徴の1つである「自動アニメーション」をご紹介したいと思います。 自動アニメーションとは 複数のアートボードを使用し、コンテンツの動きを再現できる機能のこと




Mdcoudmars8bsm




Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方 に参加してきました Webrandum




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk




Html Cssコーディング短縮ツール Anima Leansystem




Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ




Adobe Xdでのsvg形式の書き出し方法 Free Style



Jzirmucr0b2cvm




Adobe Xd Xdデータ からコーディングする具体的な方法 Terublog




Adobe Xdのプラグイン Copy Css To Clipboard を使ってcssコーディングを効率化 ビジネスとit活用に役立つ情報




Adobe Xdの6月アップデートが登場 スクロールグループやスタックなど Web Design Trends




Adobe Xdでマスクを作成する Cly7796 Net




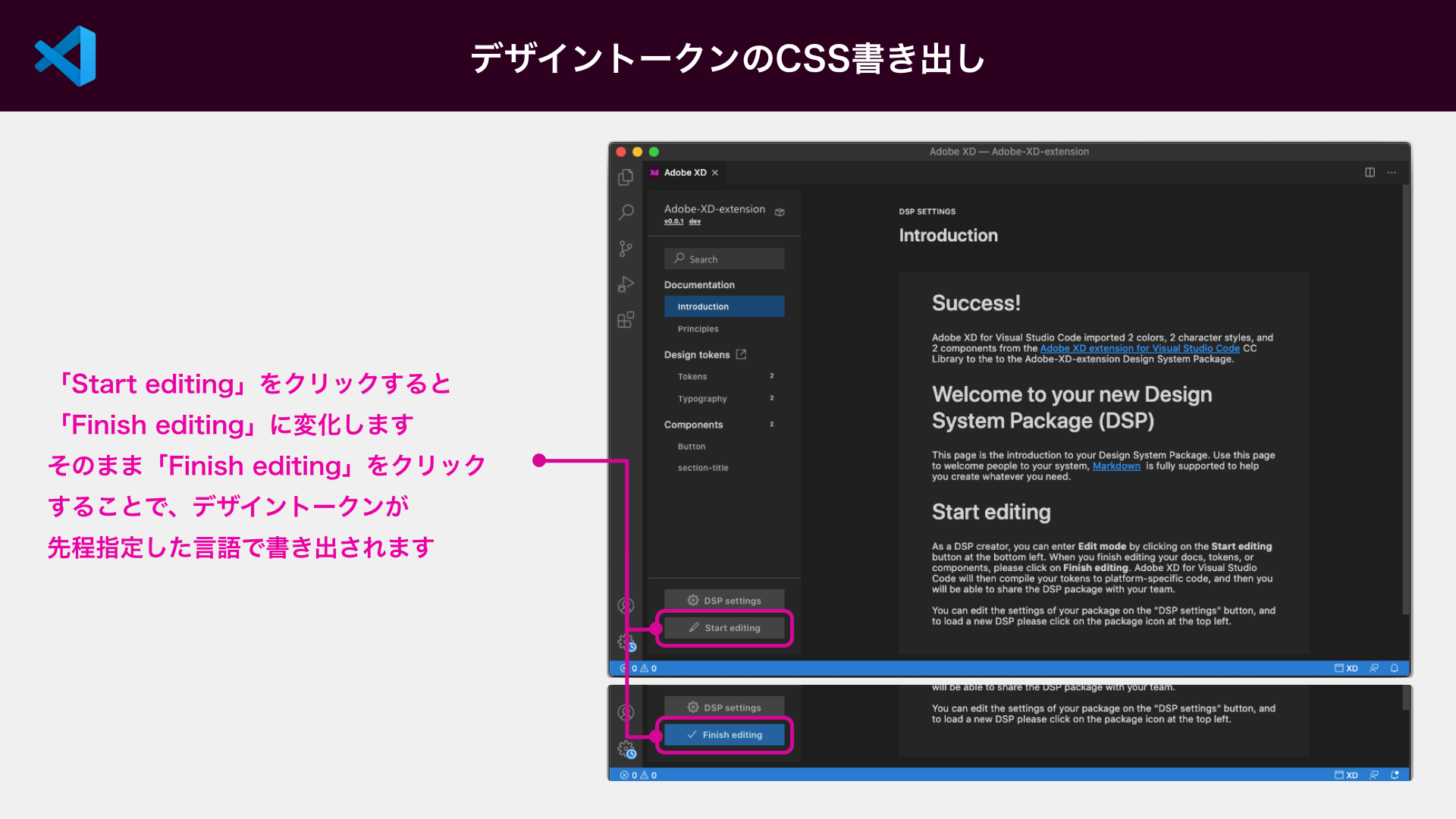
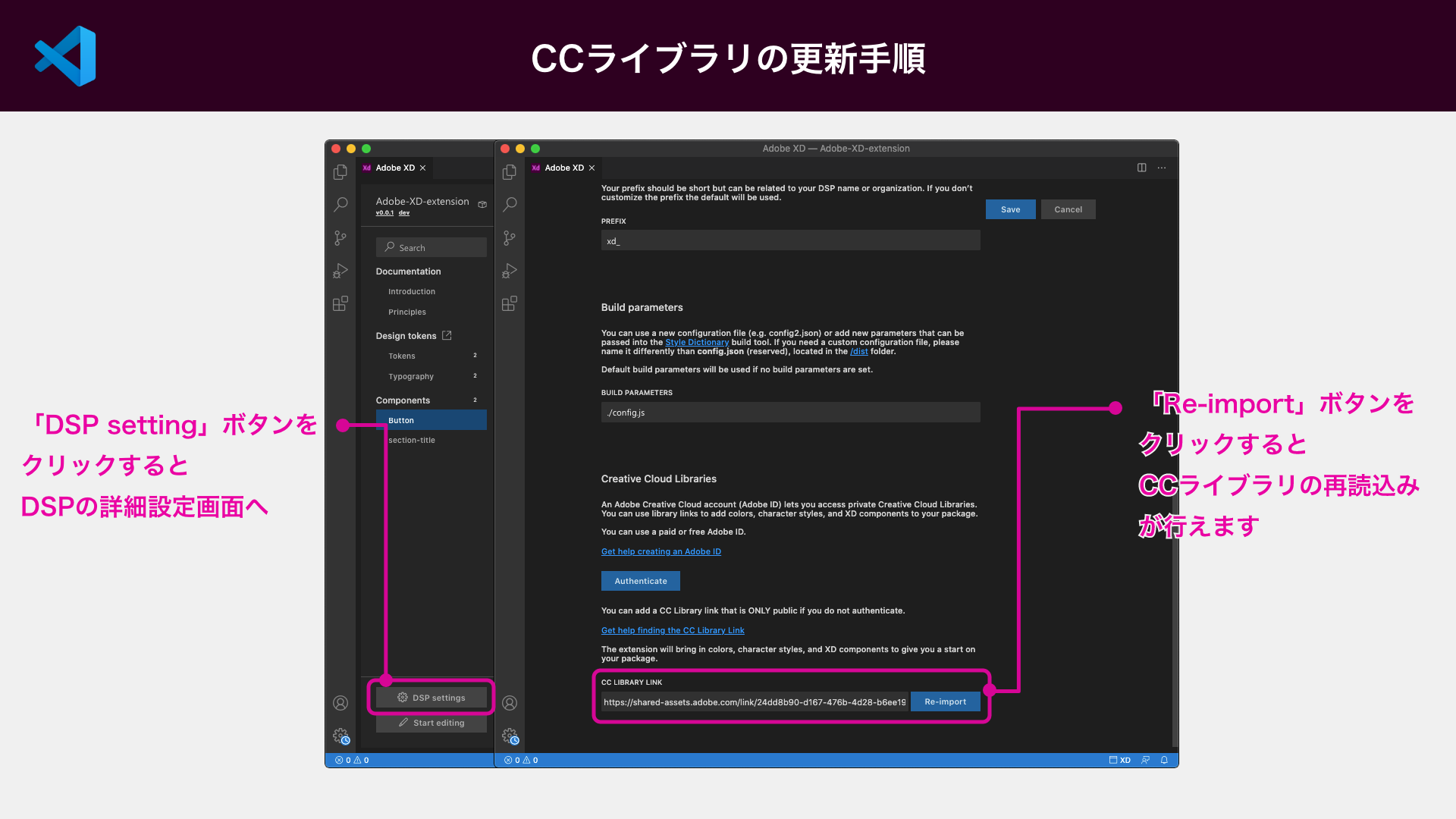
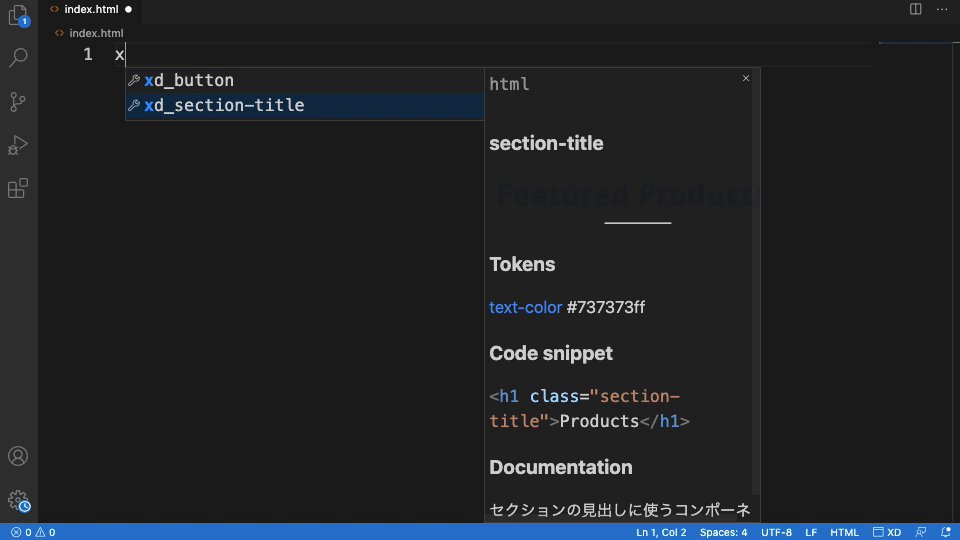
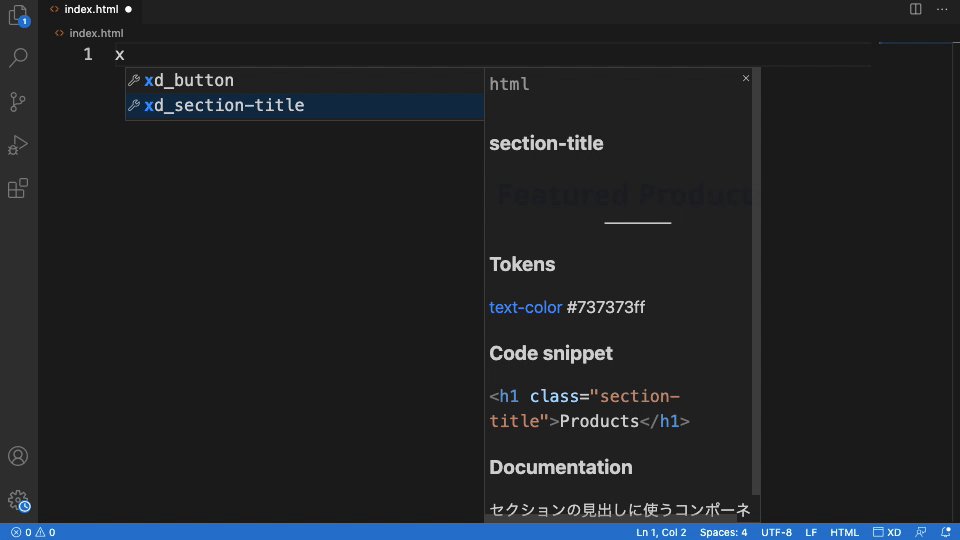
Vs Codeのadobe Xd用拡張機能が登場 デザインシステムにもとづきコード出力と補完が可能に Ics Media




Vs Codeのadobe Xd用拡張機能が登場 デザインシステムにもとづきコード出力と補完が可能に Ics Media




Adobe Xd Days




Html Cssコーディング短縮ツール Anima Leansystem




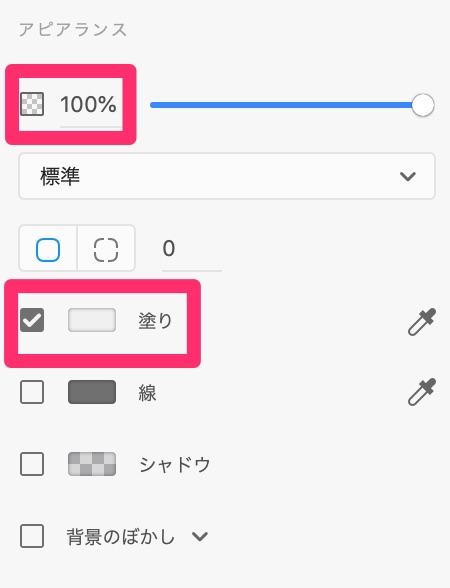
Adobe Xdの新機能 Css書き出し を使ってみよう Studiodoghands



Adobe Xd プロトタイピング実践ガイド ユーザーの要求に応えるui Uxデザイン 書籍案内 技術評論社




Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方 に参加してきました Webrandum




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




徹底解説 Adobe Xdでコーディングする方法とは 効果的に使用して手間を減らそう ワンダフルワイフブログ




Adobe Xd Xdデータ からコーディングする具体的な方法 Terublog




イラレ大好きデザイナーがxdを1年間使ってみた結果 大阪 東京の広告デザイン会社 アンドスペース




すぐ使えるxd Tips Vol 2 インタラクションをコーディング編 鹿野壮 Note




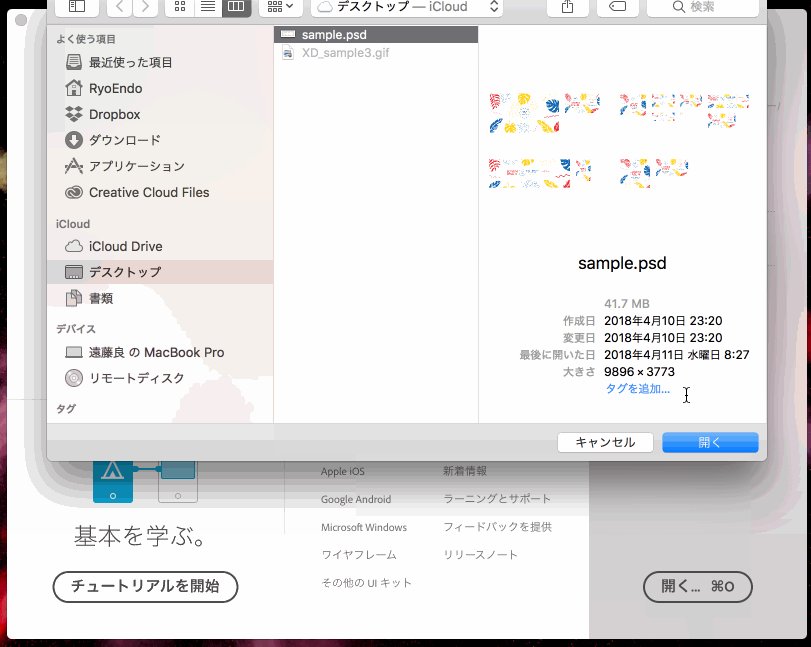
Adobexd Photoshopデータをxdで開く3つの方法とxdを使う際の2つの注意点 Bakublog




Xdのこと 01 08 21 07 Twitter




Adobe Xd 自動アニメーション Xdで作る ローディング画面とデザインスペック 松下絵梨 Youtube




Adobe Xdでのsvg形式の書き出し方法 Free Style




Adobe Xdでのsvg形式の書き出し方法 Free Style




Xdからコーディング 画像の書き出し 値の取得方法 Webの自由帳




Mdcoudmars8bsm




Adobe Xdでのsvg形式の書き出し方法 Free Style




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Mdcoudmars8bsm




Adobe Xd からデザイン素材を Png Svg Jpg および Pdf ファイル形式で書き出す方法を説明します




Xd でデザイントークンを作成する



Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック



初心者デザイナーでもできる Svgアニメーションの作り方 エムトラッドブログ




すぐ使えるxd Tips Vol 2 インタラクションをコーディング編 鹿野壮 Note




最新版 Xdおすすめプラグイン22選 これだけ入れておけばokです Pengin Blog



意外と簡単 Xdとafter Effectsでuiアニメーションを作ってみよう Be Creativ




Mdcoudmars8bsm




Xdからコーディング 画像の書き出し 値の取得方法 Webの自由帳




Adobe Xd 21年4 7月のアップデートによる新機能を紹介 パソコン工房 Nexmag




Xdでくるっと回転するアニメーションを作成する方法




Xdでwebデザイン作成 困った現象 操作の解決法 ネクストページブログ




Xdの開発用共有がいい感じ 株式会社クオックス Qox Inc




Adobe Xdの現場の今 Vol 2 動画とlottieを学ぶ Xd最新アップデート Css Nite Doorkeeper




Xdのプラグインメモ Jackmiwamiwa Devblog




Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




デザインスペックの表示および確認方法




Adobe Xd Days




Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




Css Transformを使う動きと三角形の書き方 タテイワマンのblog




Adobe Xdでアセットを書き出す Cly7796 Net




Webデザイン Adobe Xdでも使える After Effects で Lottieアニメーションを書き出す方法 Vook ヴック




Xdからコーディング Html編 10分でざっくりxdからコーディングする流れを解説します Youtube




Adobe Xdでのsvg形式の書き出し方法 Free Style




すぐ使えるxd Tips Vol 2 インタラクションをコーディング編 鹿野壮 Note




Adobe Xd編 デザインカンプからコーディングする方法 画像を使って丁寧に解説 じゅんぺいブログ




デザインスペックの表示および確認方法




Adobe Xdの新機能 Css書き出し を使ってみよう Studiodoghands




Adobe Xdで作れるデザイン 作れないデザイン Photoshopとの比較 東京のホームページ制作 Web制作会社 Brisk




Adobe Xd 来年期待する新機能 この記事はadobe Xd Advent Calendar 18の By Risa Yuguchi Medium




Adobe Xd コーディングが分からなくても迷わない Xdの使い方 Shunnote




アニメーションの実装をしたいけどどうすればいいかわからないデザイナー エンジニアへ Qiita




Adobe Xd コーディングが分からなくても迷わない Xdの使い方 Shunnote




Adobe Xdでのsvg形式の書き出し方法 Free Style




Vs Codeのadobe Xd用拡張機能が登場 デザインシステムにもとづきコード出力と補完が可能に Ics Media




Adobe Xdでアセットを書き出す Cly7796 Net




Adobe Xdの新機能 Css書き出し を使ってみよう Studiodoghands




Svgで円のラインをcssアニメーションする とげとげブログ




Jzirmucr0b2cvm




Adobe Xdの新機能 Css書き出し を使ってみよう Studiodoghands




Css Nite Lp67 All About Xd Update 年2月8日開催




Adobe Xd Days



Adobe Xd 自動アニメーションを使ってカウントダウンタイマーを作ろう マスキング編 Be Creativ




すぐ使えるxd Tips Vol 2 インタラクションをコーディング編 鹿野壮 Note




Adobe Xd Days




もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ




Adobe Xdでのsvg形式の書き出し方法 Free Style




初心者向け 実践 Adobe Xdのweb Uiデザインの作り方 すりガラスのようなボケた背景と Cssの書き方 Webデザイントレンド21 Youtube




Adobe Xd からデザイン素材を Png Svg Jpg および Pdf ファイル形式で書き出す方法を説明します




Eri Matsushita 松下 絵梨 Matsu Eri Twitter




Vs Codeのadobe Xd用拡張機能が登場 デザインシステムにもとづきコード出力と補完が可能に Ics Media



0 件のコメント:
コメントを投稿